【CSS】tableタグを使わず、ul, liのみで表を作成する
備忘録として。
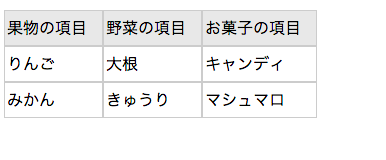
以下のような表を、tableタグに依存せずに構成したいと思います。

HTML側
<!doctype html> <html> <head> <link rel="stylesheet" href="./table_ul_li_flex.css" type="text/css"> </head> <body> <div class="table"> <div class="list-row"> <ul> <li class="table-first-column">果物の項目</li> <li class="table-column">りんご</li> <li class="table-column">みかん</li> </ul> </div> <div class="list-row"> <ul> <li class="table-first-column">野菜の項目</li> <li class="table-column">大根</li> <li class="table-column">きゅうり</li> </ul> </div> <div vlass="list-row"> <ul> <li class="table-first-column">お菓子の項目</li> <li class="table-column">キャンディ</li> <li class="table-column">マシュマロ</li> </ul> </div> </div><!-- table-class --> </body> </html>
CSS側
li{ list-style: none; } .table{ display: flex; } .table div ul{ display: table; table-layout: fixed; margin: 10px 0; padding: 0; border: 0; outline: 0; vertical-align: baseline; } .table-first-column{ flex-direction: column; padding: 5px 15px 5px 2px; margin-right: 0; border: 1px solid #ccc; background-color: #e8e8e8; } .table-column{ flex-direction: column; padding: 5px 15px 5px 2px; margin-right: 0; border: 1px solid #ccc; }
もっとうまいやり方もありそうですけどひとまず。
githubが寂しいことに気づいたので、とりあえずしばらくは思い立ったものをきちんとコツコツあげておこうと思います。
github.com